
方法一:插件 Custom Baidu Maps
下载插件
1.通过WordPress后台直接搜索、安装、激活
2.在Wordpress官网下载插件压缩包,上传至/wp-content/plugins解压
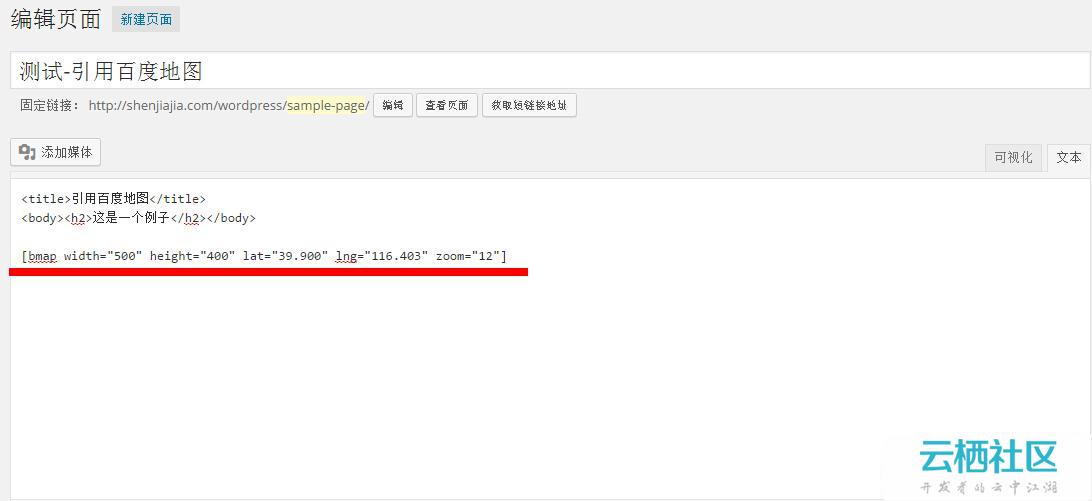
新建页面
各参数含义:
width: 希望地图在页面上显示的宽度(单位:像素)
height: 希望地图在页面上显示的高度(单位:像素)
lat: 地图中心的纬度
lng: 地图中心的经度
zoom: 地图放大等级(等级范围:1-19 ),数值越大越精确

举例
这一功能,我们最常见到的可能就各大招聘网站上通过地图post公司的具体地理位置至,方便求职者。我们就拿百度总部来说吧,首先我们该怎么定位呢?这个可以借助百度地图的“拾取坐标系统”来实现。
访问: http://api.map.baidu.com/lbsapi/getpoint/index.html
在输入框中输入具体的地址:百度大厦
确定坐标,鼠标单机,右上角获取坐标点,复制。
修改对应参数:[bmap width="500" height="400" lat="39.900" lng="116.403" zoom="12"]

方法二:使用百度的“地图快速生成器”
访问网址
http://api.map.baidu.com/lbsapi/creatmap/index.html
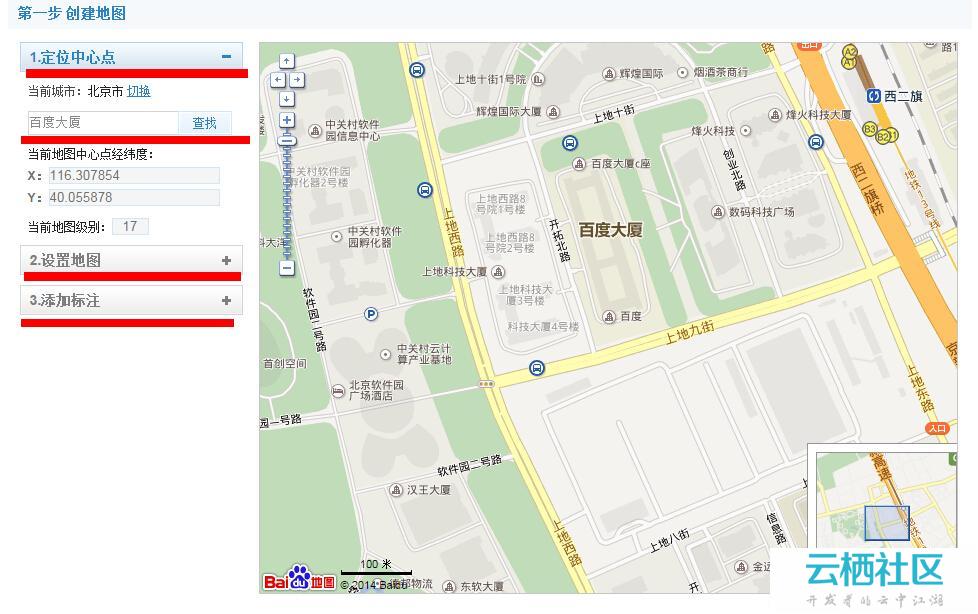
设置相关参数
2.设置地图
3.添加标注

获取代码
1.点击“获取代码”
2.点击“复制代码”
3.在wordpress中新建页面或在网站空间中新建一个html空白文档,将代码复制到进去。

以上是云栖社区小编为您精心准备的的内容,在云栖社区的博客、问答、公众号、人物、课程等栏目也有的相关内容,欢迎继续使用右上角搜索按钮进行搜索api , 数据 , 参数 , wordpress 代码 wordpress百度地图api、百度地图api使用方法、百度地图api调用方法、wordpress 百度地图、百度地图api,以便于您获取更多的相关知识。

